
Table of Contents
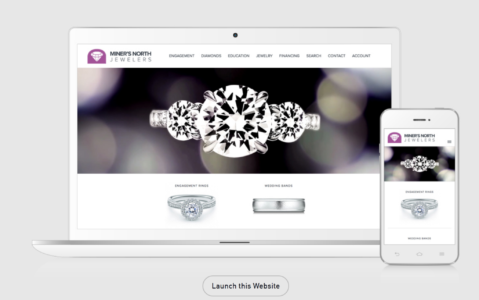
There are two key elements of what makes a good jewelry website. The first key element is an amazing visual representation, and the second key element is an exceptional user experience.
Mastering both key elements will provide unwavering success for jewelers, and unfortunately for most jewelers, they fall short on mastering either.
First impressions are always lasting impressions. A study by JCK revealed that is that 69% of customers do their research online before making a purchase. Therefore a poor website would leave a terrible impression on your customers, devastating to your brand’s image and subsequent sales.
That’s why we’ve teamed up with jewelry website gurus, Punchmark, for this post. We’ll combine our expertise in both jewelry photography and websites to bring you incredible insight into what makes a good jewelry website. Get ready to learn what you need to take your jewelry website to the next level!
Visual Representation
It’s no hidden secret that human minds process 90% of all information visually. To be precise, a study by 3M revealed that humans process visuals 60,000 times faster than text. Therefore it’s a no-brainer that the visuals on your website must be on point for your potential customers to receive the correct message you’re projecting to them.
Your website’s visual representation consists of your color scheme, font system, website layout, navigation, and the hierarchy of global elements displayed throughout every page. It is very important that there is a healthy balance across all these design components, which will contribute to a positive user experience.

Color Scheme
As mentioned earlier, first impressions count! A study conducted at Missouri University of Science and Technology determined that visitors took less than two-tenths of a second to form a first impression. Your color scheme determines how customers identify and associate with your brand. It’s the first thing they see when they enter your website. The reason for this is that color schemes generally load faster than the rest of the images on your website.
Color is powerful in conveying emotions and setting moods. According to a study made on the impact of color on marketing, the results revealed that your products are judged 90% based on color alone! So if you want to connect with your customers, or have them react in a certain way, use the right colors!
Below is a quick chart showing the psychology behind colors:

Font System & Typography
The style of your fonts should represent the personality of your brand, but it is important that your selection of fonts will maintain legibility across your website. In the past, the web was limited to just a few fonts, including Arial, Helvetica, Times New Roman, and Verdana to name a few. Today, it is much easier to load a specific font on a website and have it display properly in all browsers. Punchmark uses two main font engines on all of its websites—Adobe Typekit and Google fonts—both of which give their website clients many more choices than the older “web-safe” fonts of the past.
Website Navigation
Your website content could be fantastic, but good content means nothing if visitors can’t find it! That’s why your navigation must present the simplest way to find the products and information that your visitors are looking for. Sometimes you need a multi-tiered hierarchy of main categories and their sub-categories, like Rings > Diamond Rings, or even more detailed, such as Engagement Rings > Halo Engagement Rings. Whatever method you choose, make sure that you are organized and your navigation system isn’t cluttered.
Overall User Experience
Aside from your visual representation, there are many other factors that contribute to memorable user experience, including consistency of content, page flow, form transitions, device responsiveness, and page speed. According to a study by Wolfgang Digital, the overall page load time is the biggest factor that negatively affects a website’s conversion rate. It is critical that your website loads as quickly as possible, especially for mobile. This is why Punchmark practices a mobile-first methodology when designing websites since the majority of all web traffic (for some websites, 85-90%) comes from mobile devices.

Product Accuracy & Validity
In the past, it was totally acceptable to have a gallery of images that represented your product offering. Visitors would be content looking at a slideshow of these images, and then they would decide whether to visit your store or make inquiries on your website. Today, this isn’t enough to attract visitors. Your product details pages will need great photography, enough details to convey the minimum validity of the product, and the availability of when the product can be delivered. This brings us to the next part…
Jewelry Photography
Your jewelry photography is the greatest digital asset you could have on your website. After all, it’s the final product of what you sell! And the more images of your jewelry you have, the better the understanding your potential customer would have with your craftsmanship and style. There are several essential shots that will make your jewelry website great!
Studio Shot
Your primary photo is the studio shot. Your jewelry should be shot on a non-distracting background such as white or less commonly black and grey. Your customer’s attention should be drawn immediately to the jewelry in front of them. For more information about using different backgrounds for jewelry, check out this blog post here.
Ideally, you’d want multiple studio shots for the different angles of your jewelry. Below is a quick guide:
- Rings: 3+
- Bracelets: 2-3
- Necklaces: 1-2
- Earrings: 1-2

It’s also common practice to digitally enhance your images to remove any imperfections captured in the original photo.
Lifestyle shot
The lifestyle shot should inspire the customer to wear jewelry with certain outfits or for certain events. It also assists with creating a story behind your jewelry. Generally, a model wearing the jewelry would be used for this shot.
Scale shot
The scale shot is necessary when selling jewelry, so your customers will understand how small or big the item is. This creates accurate expectations for your visitors and builds product validity, increasing the likelihood of an online transaction for that product.
Feature shot
The feature shot is usually an artistic shot comprising of multiple elements including props and backgrounds. It works best on your homepage. We recommend hiring a professional for this shot.

Bonus: 360 Video
By using 360 product photos and videos, online shoppers can already interact with your jewelry products using their mouse. They can rotate the images to the angle they want, click it or drag it any way they chose until they’re satisfied and ready to make a purchase. When customers visit a jewelry store, they can hold the piece and see it at every angle. Having a 360 video of each piece on your website is the best way to match this in-store experience, and allows your jewelry website to stand out from your competition.

Your jewelry images can be repurposed into any medium which makes it great for marketing purposes. However, jewelry photography can be a very timely and costly activity which unfortunately encourages shortcuts. Jewelers, feeling hopeless and frustrated upload poorer images to their website resulting in zero conversions.
If you’re one of those jewelers, we’re happy to let you know that we’ve created a comprehensive guide for jewelry photography where you can view everything on one single page. You don’t need to open multiple tabs in your browser anymore!
Online, the only way to build trust with your customers is to be consistent with your messages and images. Be consistent with your backgrounds, your angles, and your scaling. As a start, the best way to stay consistent is to use the same camera and lighting equipment for your studio shots. These images will essentially be your 24/7 salespeople. Your salespeople will only be as good as you invest in them.
If you need any help with your jewelry photography, you can schedule a booking with one of our consultants.
If you have any questions about building a jewelry website, please contact Punchmark.



3 Comments
Hello,
Thank you so much for your valuable information this is so good. but I love this Scale shot
concept in your articles
Thank you for sharing information about What Makes A Good Jewelry Website
Keep sharing…
It is very useful for any jewelry business.
Who just start thinking to build about Jewelry Website, It will help them a lot.